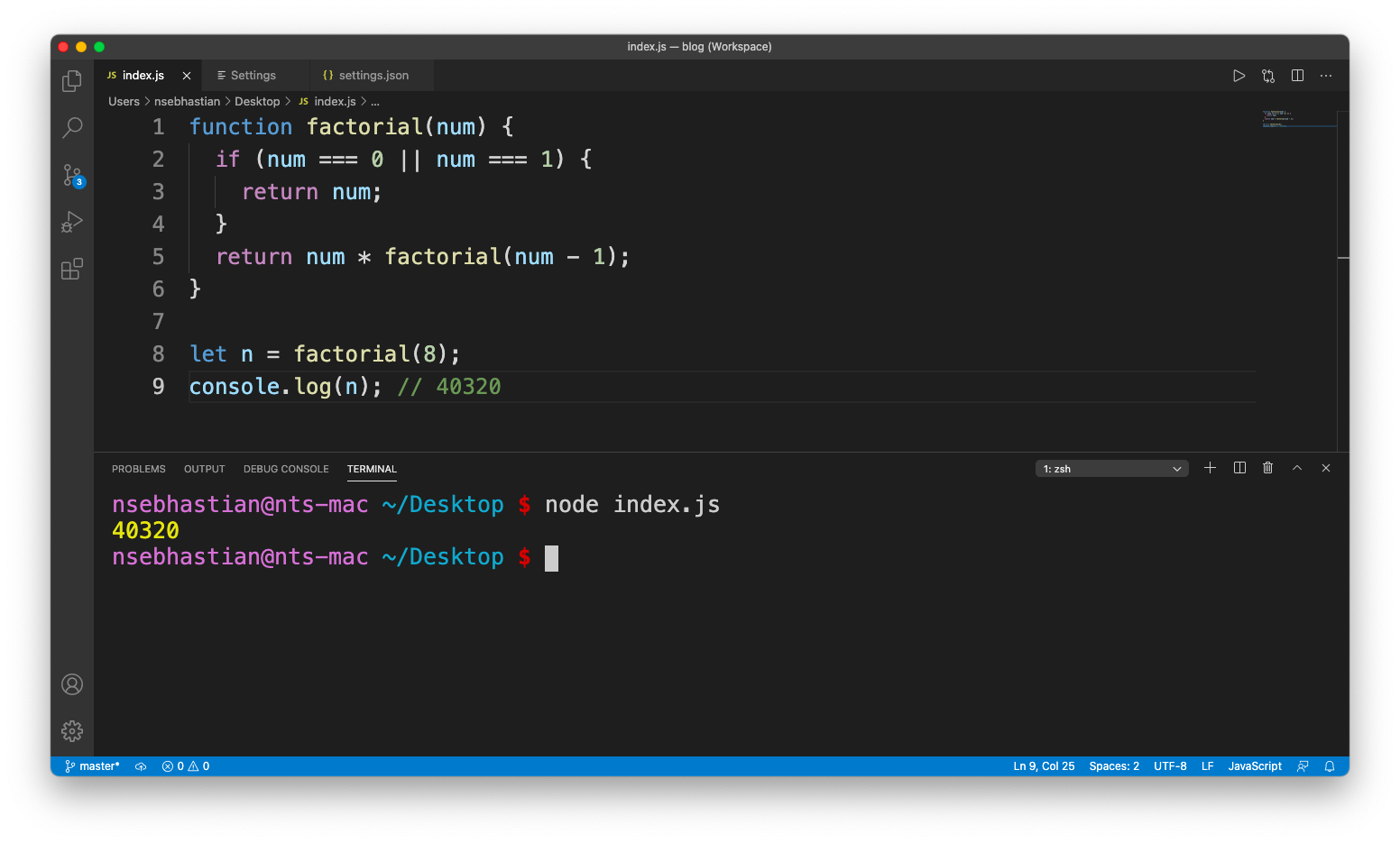
You have officially run a node.js script in Visual Studio Code. Remember that in order to run a node.js script in Visual Studio Code, you do so through the terminal near the bottom of the software. You make sure that you are in the correct directory and then you use the word, node, followed by the filename you want to run. There is a much easier way to run JavaScript, no configuration needed: Install the Code Runner Extension Open the JavaScript code file in Text Editor, then use shortcut Control + Alt + N (or ⌃ Control + ⌥ Option + N.

Microsoft has done one amazing thing which is microsoft visual code. Microsoft visual code is an awesome IDE (Integrated Development Environment), it provides many shortcuts, code formatting, completing code itself and many more features. And the best part is we can modify it.
We can code in any text editor like notepad but we cannot run our in notepad. This article discusses how to run Javascript code in Microsoft Visual Code.



Visual Studio Code Run Javascript
Steps
Visual Studio Code Run Javascript File
- Open VS Code and go to Marketplace.
- Search for code runner by Jun Han.
- Hit install and wait for a few seconds.
- After the installation is done, reload VS Code.
- Open your code and hit ctrl + alt + N
- Now your code is running in VS Code.
Run Javascript In Visual Studio Code
Epson presto pagemanager download. Code runner will show the output of your program. Running code in VS Code will help you test your code faster. Since, now we can test code in VS Code and we don't have to open the browser's console.
Hope this will help.

